2024. 6. 10. 10:38ㆍ리액트 (React)/리액트 레시피 (React Recipt)
CSS
CSS는 Cascading Style Sheets의 약자로,
웹페이지를 구성하고 있는 요소들에 대한 스타일을 적용하는 언어입니다.
쉽게 말해 웹페이지를 색깔이나 여백 등을 지정해서 예쁘게 만드는 것이죠.
리액트에서 CSS를 작성해서 적용하는 방법 3가지를 소개하려고 합니다.
style Attribute
태그의 style 어트리뷰트를 통해 마크업에서 직접 스타일을 만들 수 있습니다.
export default function ChatHeader({ name = "Cherry" }: { name?: string }) {
return (
<div
style={{
width: "100%",
height: "50px",
borderBottom: "1px solid lightgray",
display: "flex",
justifyContent: "center",
alignItems: "center",
}}
>
<span>Chat with {name}</span>
</div>
);
}

다만 필드명은 lowCamelCase로 작성해하고, 숫자가 아니면 문자열로 만들어야 한다는 차이가 있죠.
CSS File
css 파일을 만들고 import하는 방법입니다.
/* ChatScreen.css */
div {
border: 1px solid black;
}import { ReactNode } from "react";
import "./ChatScreen.css";
export default function ChatScreen({ children }: { children: ReactNode }) {
return (
<div
style={{
height: "270px",
}}
>
{children}
</div>
);
}
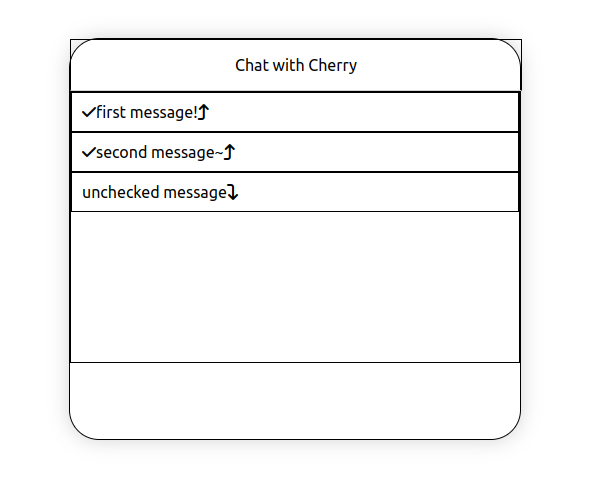
주의할 점은 css 파일이 한 번 import 되면, 전역적으로 적용이 된다는 것입니다.
위 예시의 경우에도 ChatScreen의 div 태그만 적용되는 것이 아닌, html 문서 수준에서 div 전체에 적용됩니다.

따라서 전역적으로 적용하기에 문제가 없는 스타일만 작성하거나,
아래처럼 클래스 이름에 별도 식별자를 두고 사용하는 것이 좋습니다.
/* ChatScreen.css */
div.chat-screen {
border: 1px solid black;
}import { ReactNode } from "react";
import "./ChatScreen.css";
export default function ChatScreen({ children }: { children: ReactNode }) {
return (
<div
className="chat-screen"
style={{
height: "270px",
}}
>
{children}
</div>
);
}
CSS Module
앞선 CSS 파일은 특정 태그의 스타일만 적용하기 위해 식별자를 고유하게 만들고 사용해야 했다면,
해당 방법은 알아서 식별자를 고유하게 만들어주기 때문에 편리합니다.
먼저 src 디렉터리 하위에 declaration.d.ts 파일을 만들고 아래처럼 작성합니다.
declare module "*.module.css";
이제 {이름}.module.css 파일을 만들고 className에 styles["클래스"]처럼 사용하면 됩니다.
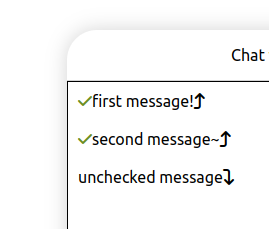
/* ChatMessage.module.css */
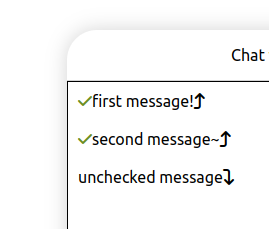
i.check {
color: olivedrab;
}import styles from "./ChatMessage.module.css";
export default function ChatMessage(...) {
return (
<div ...>
{checked && <i className={`fa-solid fa-check ${styles["check"]}`} />}
...
</div>
);
}

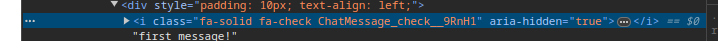
클래스 이름을 보면 파일명_클래스명__키 조합으로 class가 만들어져 있는 걸 확인할 수 있습니다.

따라서 다른 i 태그에서 className에 check를 넣는다 한들, 적용되지 않습니다.
import styles from "./ChatMessage.module.css";
export default function ChatMessage(...) {
return (
<div ...>
{checked && <i className={`fa-solid fa-check ${styles["check"]}`} />}
{message}
{isOutgoing ? (
<i className="fa-solid fa-arrow-turn-up check" />
) : (
<i className="fa-solid fa-arrow-turn-down check" />
)}
</div>
);
}

Bonus - Sass / Scss
sass / scss는 css 언어의 확장으로 변수, 중첩, 모듈화 등을 사용할 수 있습니다.
공식 문서에서는 크게 7가지로 잘 정리해뒀으니 참고하시면 좋을 것 같네요.
Sass: Sass Basics
CSS on its own can be fun, but stylesheets are getting larger, more complex, and harder to maintain. This is where a preprocessor can help. Sass has features that don’t exist in CSS yet like nesting, mixins, inheritance, and other nifty goodies that help
sass-lang.com
설치는 아래 명령어로 하면 됩니다.
npm install sass
그리고 scss 파일을 만들고,
/* ChatHeader.scss */
$chat-header-title-color: blue;
span.chat-header-title {
color: $chat-header-title-color;
}
import해서 적용하면 됩니다.
import "./ChatHeader.scss";
export default function ChatHeader({ name = "Cherry" }: { name?: string }) {
return (
<div ...>
<span className="chat-header-title">Chat with {name}</span>
</div>
);
}
여담으로 sass -> css 로 작성할 때는 중괄호 및 세미콜론(;)을 작성해줘야 하므로
살짝 불편해서 필자는 scss를 더 선호하긴 합니다.
References
CSS: Cascading Style Sheets | MDN
Cascading Style Sheets(CSS)는 HTML이나 XML(XML의 방언인 SVG, XHTML 포함)로 작성된 문서의 표시 방법을 기술하기 위한 스타일 시트 언어입니다. CSS는 요소가 화면, 종이, 음성이나 다른 매체 상에 어떻게 렌
developer.mozilla.org
'리액트 (React) > 리액트 레시피 (React Recipt)' 카테고리의 다른 글
| 6. 인터렉티브한 Input 만들기 (0) | 2024.06.10 |
|---|---|
| 5. State로 리렌더링하기 (0) | 2024.06.10 |
| 3. 조건부 렌더링 사용하기 (0) | 2024.06.09 |
| 2. Props 전달하기 (0) | 2024.06.09 |
| 1. 컴포넌트 만들어보기 (0) | 2024.06.09 |