1. 컴포넌트 만들어보기
2024. 6. 9. 17:46ㆍ리액트 (React)/리액트 레시피 (React Recipt)
Concept
컴포넌트(component)란 재사용가능한 UI 요소(element)를 말합니다.
React lets you combine your markup, CSS, and JavaScript into custom “components”, reusable UI elements for your app.
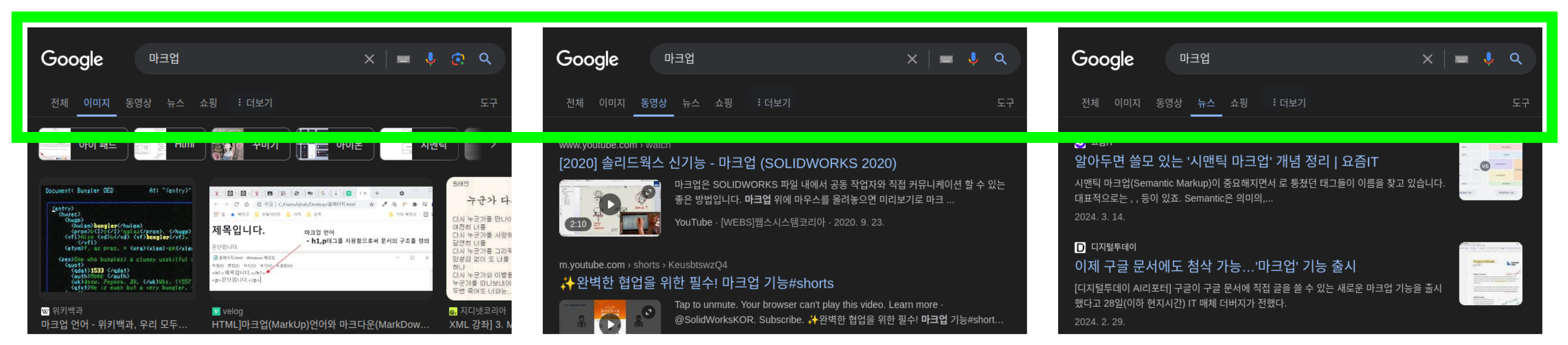
우리가 보는 웹페이지는 마크업(markup) 언어로 되어 있는데,

아래 이미지같이 탭을 눌러도 변하지 않는 부분이 보입니다.

만일 재사용하지 못한다면, 매 동작마다 중복된 코드를 써야하므로 정말 고통스럽겠죠...
따라서 저 부분을 컴포넌트로 만들면 쉽고 간편하게 저 코드들을 재생산해낼 수 있습니다!
Component
컴포넌트는 클래스 또는 함수로 만들 수 있습니다.
필자는 함수로 만드는 것을 좋아하므로, 이 방법을 소개해보겠습니다.
export default function ChatBox() {
return (
<div className="chat-layout">
<div className="chat-box">hello world!</div>
</div>
);
}
- export를 붙여야 외부에서 읽을 수 있습니다.
- default는 파일 당 1개만 가질 수 있기 때문에 대표 컴포넌트를 표현하기에 좋습니다. (참고)
- 컴포넌트 이름의 맨 앞 글자는 대문자로 써야 합니다.
- return 문에 마크업을 작성합니다.
그럼 App.tsx에서 다음과 같이 불러올 수 있습니다.
import { BrowserRouter, Route, Routes } from "react-router-dom";
import "./App.css";
import ChatBox from "./pages/1_component/ChatBox";
function App() {
return (
<div className="App">
<BrowserRouter>
<Routes>
<Route path="/" element={<ChatBox />} />
</Routes>
</BrowserRouter>
</div>
);
}
export default App;

이제 저 상단에 hello world! 부분을 대체할 컴포넌트를 만들어봅니다.
export default function ChatHeader() {
return (
<div>
<span>Chat with Park</span>
</div>
);
}
그리고 이렇게 import하면 쓸 수 있죠.
import ChatHeader from "./ChatHeader";
export default function ChatBox() {
return (
<div className="chat-layout">
<div className="chat-box">
<ChatHeader />
</div>
</div>
);
}

사실 조금 못생겼네요.
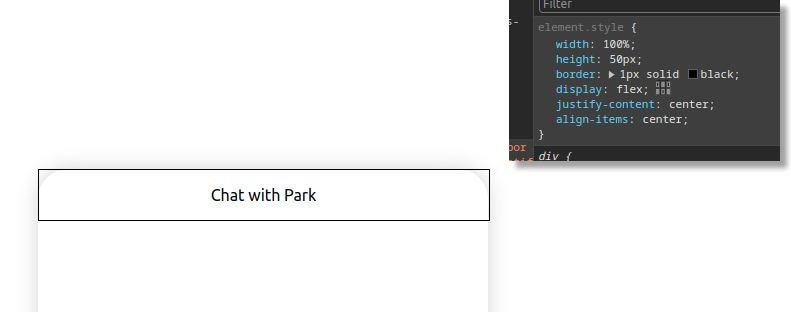
각 태그에는 style 어트리뷰트를 작성해서 css를 입힐 수 있습니다.
export default function ChatHeader() {
return (
<div
style={{
width: "100%",
height: "50px",
border: "1px solid black",
display: "flex",
justifyContent: "center",
alignItems: "center",
}}
>
<span>Chat with Park</span>
</div>
);
}

Reference
Your First Component – React
The library for web and native user interfaces
react.dev
Importing and Exporting Components – React
The library for web and native user interfaces
react.dev
'리액트 (React) > 리액트 레시피 (React Recipt)' 카테고리의 다른 글
| 5. State로 리렌더링하기 (0) | 2024.06.10 |
|---|---|
| 4. CSS 입히기 (0) | 2024.06.10 |
| 3. 조건부 렌더링 사용하기 (0) | 2024.06.09 |
| 2. Props 전달하기 (0) | 2024.06.09 |
| 타입스크립트 기반 리액트 시작하기 (0) | 2023.12.27 |