3. 조건부 렌더링 사용하기
2024. 6. 9. 20:03ㆍ리액트 (React)/리액트 레시피 (React Recipt)
Conditional Rendering
조건부 렌더링이란 쉽게 말해 조건에 따라 UI에 표현하는 것입니다.
조건문을 만들 때는 아래 3가지 연산자가 주로 쓰입니다.
- &&
- ? :
- if
if는 너무 쉬우니 생략하고, 두 연산자에 대해 자세히 알아보겠습니다.
&&
논리적 AND 연산자인 &&는 앞의 조건식이 true일 때만 표현합니다.
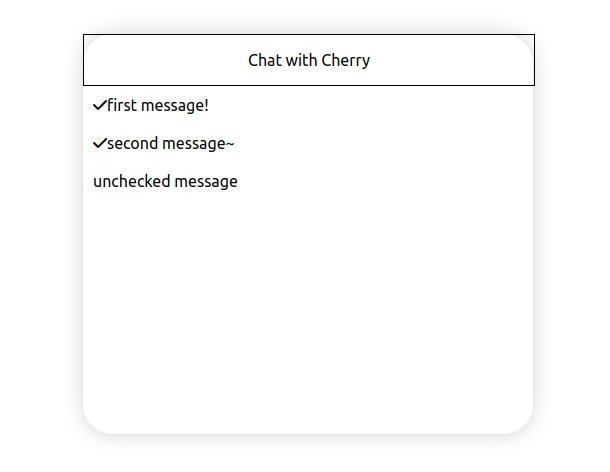
메시지를 확인했으면 체크 표시를 하고, 읽지 않았다면 아무 표시도 하지 않아봅니다.
export default function ChatMessage({
message,
checked = false,
}: {
message: string;
checked?: boolean;
}) {
return (
<div
style={{
padding: "10px",
textAlign: "left",
}}
>
{checked && <i className="fa-solid fa-check" />}
{message}
</div>
);
}
import ChatHeader from "./ChatHeader";
import ChatMessage from "./ChatMessage";
import ChatScreen from "./ChatScreen";
export default function ChatBox() {
return (
<div className="chat-layout">
<div className="chat-box">
<ChatHeader name="Cherry" />
<ChatScreen>
<ChatMessage message="first message!" checked />
<ChatMessage message="second message~" checked />
<ChatMessage message="unchecked message" />
</ChatScreen>
</div>
</div>
);
}

? :
삼항 연산자(ternary operator)는 조건식이 true면 앞의 것을, false면 뒤의 것을 표현합니다.
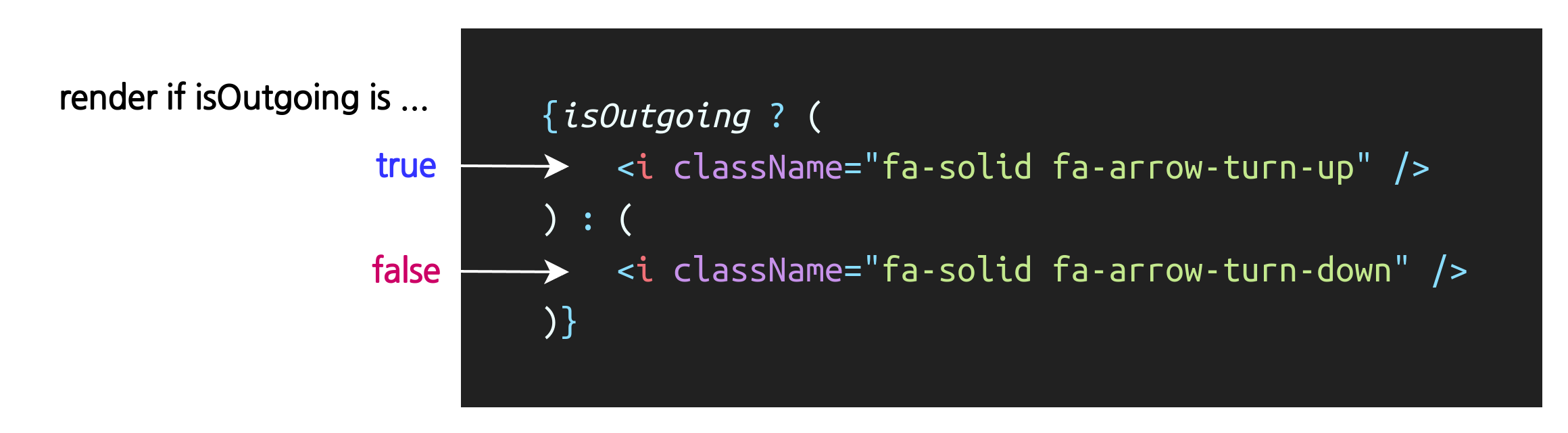
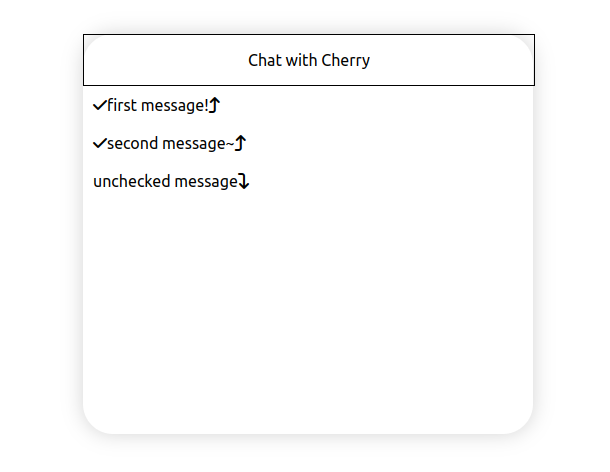
메시지를 받은 것이면 아래 표시를, 보낸 것이면 위 표시를 해봅니다.
export default function ChatMessage({
message,
checked = false,
isOutgoing,
}: {
message: string;
checked?: boolean;
isOutgoing: boolean;
}) {
return (
<div
style={{
padding: "10px",
textAlign: "left",
}}
>
{checked && <i className="fa-solid fa-check" />}
{message}
{isOutgoing ? (
<i className="fa-solid fa-arrow-turn-up" />
) : (
<i className="fa-solid fa-arrow-turn-down" />
)}
</div>
);
}
import ChatHeader from "./ChatHeader";
import ChatMessage from "./ChatMessage";
import ChatScreen from "./ChatScreen";
export default function ChatBox() {
return (
<div className="chat-layout">
<div className="chat-box">
<ChatHeader name="Cherry" />
<ChatScreen>
<ChatMessage message="first message!" checked isOutgoing />
<ChatMessage message="second message~" checked isOutgoing />
<ChatMessage message="unchecked message" isOutgoing={false} />
</ChatScreen>
</div>
</div>
);
}

Shortcuts
사실 모든 걸 if로 만들 수 있는데 왜 &&와 ? : 를 쓸까 고민해본 결과, 결국 가독성(readability)으로 귀결되는 것 같습니다.
예를 들어 &&를 if로 바꿔서 작성해보면,
export default function ChatMessage(...) {
function renderCheck() {
if (checked) {
return <i className="fa-solid fa-check" />;
}
return null;
}
return (
<div ...>
{renderCheck()}
{message}
{isOutgoing ? (
<i className="fa-solid fa-arrow-turn-up" />
) : (
<i className="fa-solid fa-arrow-turn-down" />
)}
</div>
);
}
처럼 되는데, 마크업에는 함수 호출(renderCheck)이 있기 때문에
어떤 내용인지 확인하려면 다시 함수 선언부를 봐야하는 불편함이 있죠.
(코드 라인이 많아지는 건 보너스)
그래서 그냥 이렇게 쓰면 바로 해당 라인만 보고 어떻게 렌더링할 지 한 눈에 볼 수 있죠.
export default function ChatMessage(...) {
return (
<div ...>
{checked && <i className="fa-solid fa-check" />}
{message}
{isOutgoing ? (
<i className="fa-solid fa-arrow-turn-up" />
) : (
<i className="fa-solid fa-arrow-turn-down" />
)}
</div>
);
}
References
Conditional Rendering – React
The library for web and native user interfaces
react.dev
'리액트 (React) > 리액트 레시피 (React Recipt)' 카테고리의 다른 글
| 5. State로 리렌더링하기 (0) | 2024.06.10 |
|---|---|
| 4. CSS 입히기 (0) | 2024.06.10 |
| 2. Props 전달하기 (0) | 2024.06.09 |
| 1. 컴포넌트 만들어보기 (0) | 2024.06.09 |
| 타입스크립트 기반 리액트 시작하기 (0) | 2023.12.27 |